Chat Circles Fernanda B. Viégas and Judith S. Donath MIT Media Lab |
|||
ABSTRACTAlthough current online chat environments provide new opportunities for communication, they are quite constrained in their ability to convey many important pieces of social information, ranging from the number of participants in a conversation to the subtle nuances of expression that enrich face to face speech. In this paper we present Chat Circles, an abstract graphical interface for synchronous conversation. Here, presence and activity are made manifest by changes in color and form, proximity-based filtering intuitively breaks large groups into conversational clusters, and the archives of a conversation are made visible through an integrated history interface. Our goal in this work is to create a richer environment for online discussions. Keywords: INTRODUCTIONThe history of networked computing shows that, given a chance, people will adapt technology for social interaction. E.g., although the ARPANET was developed for remote operation of computers, email and newsgroups have become among its most popular (and arguably, most important) uses [5]. More recently, online service providers have discovered that chat, email and other communicative activities are the key services that people want. Yet, although interpersonal communication has proved to be an extraordinarily popular and influential use of the computer, the conversational interfaces in use today are still quite primitive, making it difficult to convey many basic social cues. With that in mind, we have developed Chat Circles, a chat system that uses abstract graphics to create a richer, more nuanced communicative environment.
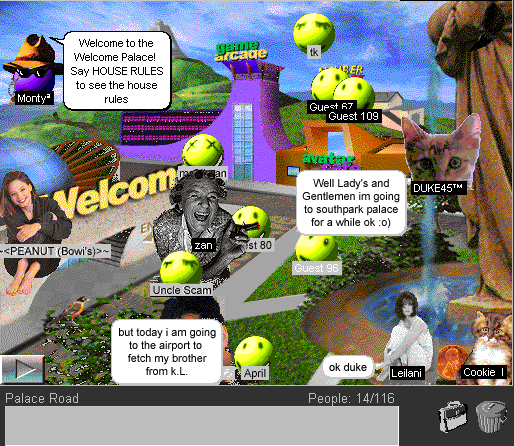
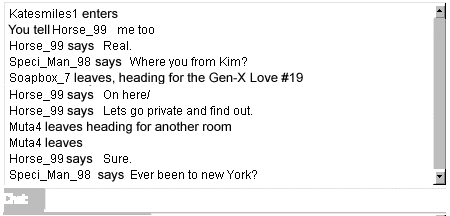
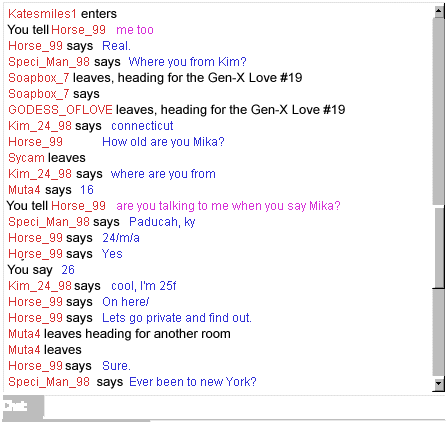
CURRENT INTERFACESThere are currently a wide variety of tools that allow for synchronous communication over a computer network. Internet Relay Chat (IRC), for instance, is one of the Internet's most popular applications for interpersonal communication. And, although the World Wide Web's initial protocols were not conducive to live interaction, the advent of Java has made Web-based chatrooms increasingly popular. When email, newsgroups and chatrooms were first developed, ASCII interfaces were the norm: most systems lacked both the power and the infrastructure for more elaborate graphical interfaces. Today, although faster computers and networks as well as support for visual routines make graphical interfaces quite feasible, text still dominates the arena of on-line conversations [fig 1b]. The reasons for this may be partly tradition - a combination of familiarity and an established application infrastructure - and partly a lack of alternatives - many of the existing graphical systems have significant drawbacks. |
|||
|
 Figure 1b: A text-based chatroom |
||
In a text-only communication
environment, the text element is overloaded as a multiple signifier. In these
environments, the participants type messages which are then displayed sequentially on each
person's screen. These messages convey two types of information: one is the content of the
message, the other is the presence of the participant. Consequently, if the participant is
not actively messaging, he or she is not present on the screen. This ephemeral presence
has a strong impact on the style of discourse, for participants often feel compelled to
constantly post messages so that they will not be forgotten by the others. There are alternatives to text-based chats. In recent years a number of graphical chat interfaces have been developed; among the most popular systems are: The Palace [12], Comic Chat [4], and V-Chat [13]. These graphical environments make use of avatars to convey social presence and identity. Avatars can be pictures, drawings or icons that users choose to represent themselves. In the case of The Palace, for instance, these figures range from simple smiley faces to highly elaborate (often Medieval or sci-fi themed) animated drawings. Graphical chatrooms also make use of background graphics that are designed to transform each room within the system into a unique experience [fig 1a]. On all graphical chat systems, however, text is still used for the actual conversation; users communicate with others via typed text that appears in "speech balloons" that pop up next to the participants' avatars. The problem of overly ephemeral presence is solved in the graphical chats: one's avatar is continuously displayed on the screen as long as one is logged onto the system 1 .This is an effective solution for making presence in these environments more substantial and permanent, making it much easier for users to see how many people are participating in a conversation at any given time, even if users are not actively messaging. Moreover, it becomes much easier for users to follow who is saying what during a conversation because they do not have the overhead of having to read the speakers' names every time something is posted on the screen; one needs only see which avatar "spoke" last. Although the use of avatars solves the problem of presence, it introduces new difficulties. Space needs to be allocated for every user's avatar as well as for their speech bubbles. The screen becomes quickly cluttered, which can hinder communication. More subtly, the avatars can distort expression and intent by providing a small range of (often broadly drawn) expressions that overlays all of a user's communications. Even if an avatar has several expressions, and many do, it is still a far cry from the subtlety of verbal expression, let alone our physical gestures. |
|||
Figure 2: Screen-shot of the conversational interface in Chat Circles |
|||
The user interface in avatar systems, like text-based
chatrooms, is not very supportive of the implicit interactive practices present in face to
face conversation. There is no expressive way of conveying turn-taking rhythms nor
patterns of replies to specific utterances. Social presence, although permanent, is still
given a binary quality in graphical chat systems - either the person is present or not,
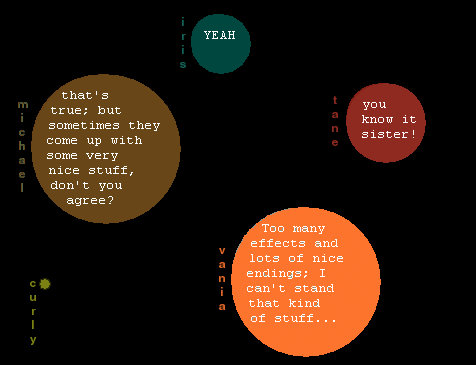
no subtler reading of presence is allowed.CHAT CIRCLESChat Circles is a graphical interface for synchronous communication that uses abstract shapes to convey identity and activity. Our aim is to use graphics to convey the dynamics of conversation as well as to unveil the patterns of activity that emerge through the interaction among users. We employ simple 2D graphics that change in shape, size and color to communicate the rhythm of conversations. The interface in Chat Circles also features a proximity-based filter that allows users to focus on the conversation in which they are involved without, however, losing track of the activity level in the rest of the system. Each participant is represented by a colored circle on the screen in which his or her words appear. The circles grow and brighten with each message, and they fade and diminish in periods of silence, though they do not disappear completely so long as the participant is connected to the chat. Identity Most people can discriminate among a limited number of non-adjacent colors; once the number of participants rises above that number, color identification will become somewhat ambiguous. However, we believe it will still be useful for two reasons. First, we are much better able to discriminate between adjacent colors. Chat Circles is designed so that participants in a particular discussion must be near each other on the screen, so within the group with which one is engaged, the ability to distinguish between say, two shades of blue, will be higher than for the screen as a whole. Second, many participants are likely to remain in the same spot for extended periods of time, and thus location will supplement color as an identifying cue. |
|||
|
|||
Color in Chat Circles does not carry any intrinsic meaning. For instance, red does not necessarily mean anger, nor yellow suggest happiness. Indeed, it is one of the challenges in this project to find a palette of colors that will not inadvertently suggest meaningful interpretation: a bright yellow circle might appear to be cheerful, and a dull brown one depressed, regardless of the actual mood of the participant or the content of the speech. Activity When a user posts a message, his or her circle grows and accommodates the text inside it. Postings are displayed for a few seconds (the exact time varies depending on the length of each posting) after which they gradually fade into the background. In moments of silence, users' circles shrink back to their original size as a colored dot on the screen. This approach mimics real life conversations where, at any given time, the focus is on the words said by the person who spoke last and, progressively, those words dissipate in the midst of the evolving conversation. Color also plays a key role in communicating one's overall level of activity. Participants' circles appear bright when they post messages and the color progressively fades out in moments of silence. Active users appear as bright circles on the screen and those who have been idle appear as faded dots. As mentioned earlier, one of the benefits of graphical chats is that participants can see the full extent of the audience, unlike in text-based ones, where the listeners are invisible. Yet the appearance of a crowded, avatar-filled room can be misleading if most of those depicted are not contributing (and may, in reality, be far from their computers). By fading the circles of non-active participants, Chat Circles can indicate both the overall number of connected users and the actual level of presence and activity. Hence, the rendering of social presence gets tied to the level of activity of each participant. This approach aims at revealing the level of activity, or lack thereof, of each participant. It differs from text-based environments in that presence is continuous. In the tradition of avatar interfaces, presence in Chat Circles is constant but the level of participation is also made clear through the graphics - in contrast with current avatar systems where presence is static. "Lurkers" - users that "listen" to conversations instead of actively contributing - for example, appear as faded dots on the screen. The use of these dynamic graphics creates a sequence of bright splashes of colors and fading circles in a pulsating rhythm that reflects the turn-taking of regular conversations.
Chats often have numerous rooms where
users can engage in conversation with different people. One of the results of such
arrangement is that groups of people end up secluded from each other; one can't be in more
than one chat room at a time unless one logs in to the system multiple times and creates
various personas. We believe that opening up the various isolated rooms adds to the users'
social experience of the chatroom at the same time that it allows for an overall view of
the activity in the system at all times. For that reason, there are no "rooms within
rooms" in our system. Once a user logs in to Chat Circles, he or she sees all the
other participants in the entire system. Nevertheless, the user needs to be physically
close to other participants to be able to "listen" to (i.e. to read) their
conversation. Each person in the system has a "hearing range" that allows him or
her to engage in conversation only with people who are sufficiently close by. The other
users, the ones outside the person's hearing range, maintain their locations and colors
but are rendered differently - their circles appear as outlined circles instead of being
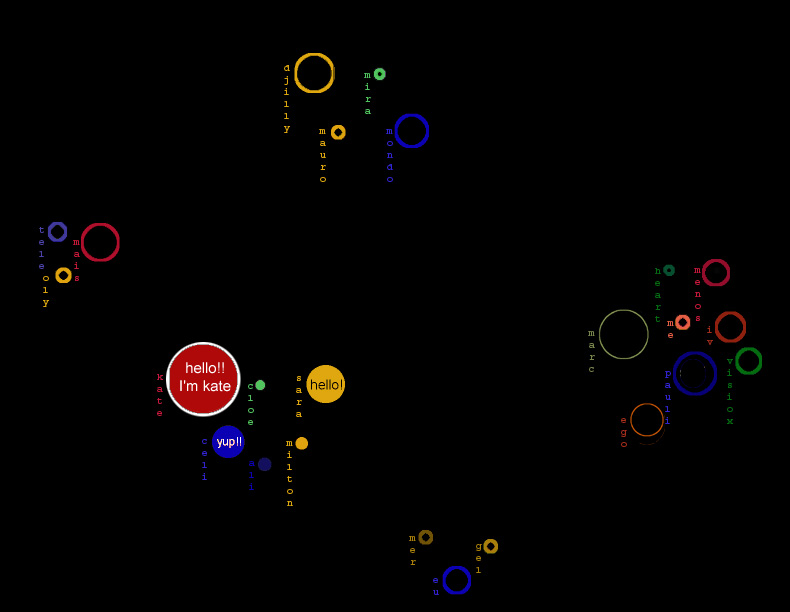
fully colored and their messages are not displayed [fig 3]. |
|||
|
|||
| By tearing down the virtual walls of current chat systems and by making spatial location meaningful, Chat Circles reveals activity clusters and conversation patterns in users' interactions. Users are able to have two different and simultaneous readings of the system: their immediate surroundings - the conversation they are currently involved in - and the overall reading of the state of the entire system. We hope that this kind of multilevel interpretation of the chat space allowed in the Chat Circles interface will help provide a more contextualized experience of social presence online. | |||
|
|||
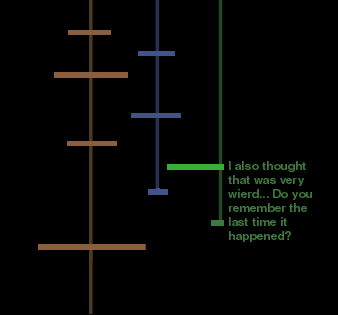
History |
|||
Figure 6: Access to individual postings happens through mouse-over. |
|||
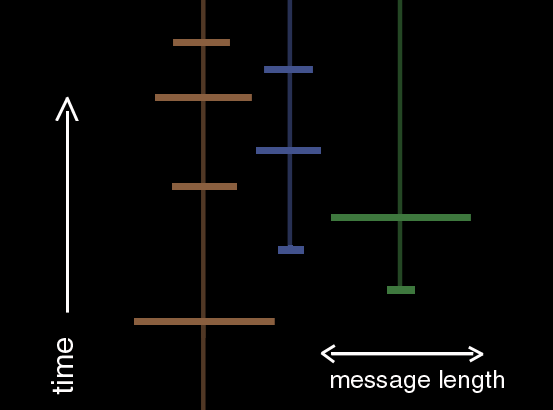
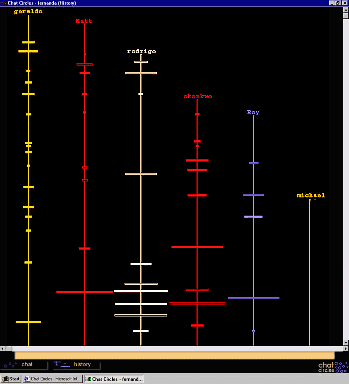
This need not be so. Like other kinds of computer-mediated communication, online chats are intrinsically recordable. The way we choose to record and present the interaction that takes place in chatrooms makes all the difference in terms of readability and social impact. Chat logs read much like unedited transcripts of speech; they do not aid users in understanding the underlying patterns of activity and communication within specific conversations. Once again, all we are given are the black letters on a white background, an arrangement that does not convey any of the most elementary patterns of the social interaction they ought to represent [fig 5]. Following one of the maxims of design, we believe that here too form should follow function. That is why we propose a visualization of the chat archive. Pursuing the same approach we took for the conversational interface, history in Chat Circles also springs out of a concern for using graphics to convey identity as well as to reveal social patterns of interaction. The abstract graphics of Chat Circles lend themselves to creating a visual archive that is self-documenting in its highlighting of salient events. With that in mind, we have developed Conversation Landscape, an interface to visualize the conversational archive of online chats. Conversation Landscape can be thought of as a two-dimensional (2D) model of the conversation, with the y axis representing time. Just like in the conversational interface, each user here is represented by a different color (users keep the same colors they had during the conversation for graphical consistency). The temporal sequence results in colored threads on the screen that, when viewed together, reveal the interaction patterns within a conversation. Each participant's thread displays individual postings as horizontal bars crossing the vertical time line [fig 4]. |
|||
|
|||
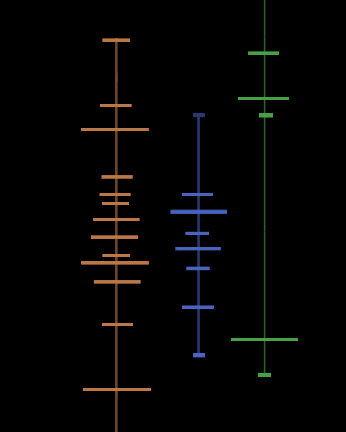
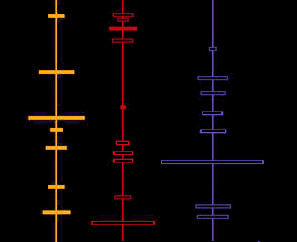
Because we make use of the time axis to display postings, we are able to create a much more faithful rendition of the interaction between users than would be possible through a regular log file. In this archival interface, any horizontal slice of the Conversation Landscape represents a particular moment in the conversation. Single postings can be accessed on the history threads through a mouse-over effect. When the mouse rolls over one of the horizontal bars, the latter becomes highlighted and the corresponding text appears to the right of that particular bar [fig 6]. This provides a fast and intuitive way of browsing through the specific contents of each posting of the archived conversation. One of the most innovative aspects of the Conversation Landscape is that, when taken as a whole, the threads instantly reveal the interaction patterns of the conversation. Clusters of activity become self-evident as do periods of silence or pause [fig 7]. With every user's archive displayed on the screen, it is also very easy to spot inactive users as well as people who tend to dominate conversations. Because threads are spatially displayed according to time, logins and logouts are readily perceived as such. Consequently, the interface allows for a visualization of both group and individual patterns at the same time as it creates, by its mere shape and colors, a snapshot of an entire conversation in one image [fig 9]. Another issue brought forth by the archival interface is that of privacy. Because Chat Circles records all the conversations on the screen, it also makes data available about each user's interaction during a chat session. Information such as who the user was interacting with at any given point in a conversation is made public but this might not be desirable at all times. The visualization of history in Conversation Landscape also takes into account user movement on the screen as well as the "selective" patterns created by the hearing range feature of the conversational interface. Even though all users' threads are continuously displayed on the screen, one's individual interaction history is made clear by the way in which postings get rendered. If a posting occurs within the user's hearing range it appears as a solid horizontal bar, however if a posting occurs outside the user's hearing range, it gets displayed as an outlined horizontal bar. This graphical convention follows the same design principle found in the chatting interface of Chat Circles [fig 8]. |
|||
Figure 8: Threads (on the right) showing messages that |
|||
Because of the ability to move, participants can easily get in or out of each other's hearing range creating interesting patterns of interaction; this can be especially hard to visualize because it calls for the tracking of individual histories within a very fluid system. Our approach to showing these individual interactions follows the same concept found in the conversational interface of nesting the individual data within group data. The `solid' portions on other users' threads correspond to the time during which these users were within the hearing range of the particular person whose history we are looking at - the remaining portions of the other users' threads fade into the background. This way we can very quickly understand who was talking to whom at any point of the conversation. These readings of the archive that are based on a single user's point of view present us with unique imprints of both the movement and the hearing range aspects of the system. This is a way to make individual information salient while still in the context of the entire system.
Chat Circles relies on basic, abstract shapes to convey social presence and activity. We are working with circles and other simple geometric elements for several reasons. Our interest in abstract visual representations of conversation has to do with both what they do and do not convey. By rendering the conversation as a visual entity, we hope to give people a better sense of many of the social patterns that are difficult to perceive in a computer-mediated discussion. Our goal is to clarify and highlight what is already there; we wish to avoid introducing spurious and potentially misleading information, as it is all too easy to do with figurative representations. The interface is minimalist in the sense that every aspect of graphical use relates to a function within the system; there is no decorative use of graphics. Furthermore, the graphical appearance of the interface becomes highly meaningful in the way it affects the tone and feel of social interactions. Users tend to classify different virtual spaces somewhat in the same manner they classify physical ones: depending on the attributes and feel of the environment, different sets of behavior are deployed. In developing Chat Circles we felt the need to break away from the relative rigidity of textual environments for conversations and, in doing so, we were faced with the question of how to create an aesthetically inviting space for users to interact. The use of abstract graphics allowed us to articulate the interface metaphors of hearing range and history without the intrusion of the problem of likeness of representation. Finally, the dynamic quality of the graphics added a more rhythmic and organic feel to the interface. Several students used the system in informal tests of a preliminary version of the software. For the most part, the feedback has been positive. The hearing range feature made people curious of what other users were saying and the growing and shrinking circles outside one's hearing range added a pleasant rhythm to the interface. The use of color as an identifier seemed to have worked well and no users had trouble identifying others on the screen - finding oneself on the screen was not a problem either. |
|||
|
|||
The history panel proved to
be helpful to users trying to catch up with the recent additions to the conversation they
were involved in. Users found it easy to understand which messages had been posted inside
and outside their hearing ranges. Nevertheless, one of the observations made by some of
the users was that it was difficult to understand how the moving circles relate to the
speakers' threads on the history panel. Because the archival threads capture the
distinction between messages inside and outside the hearing range but do not show the way
in which circles moved on the screen, the relationship between the two modes of the
interface is not immediately clear. We hope to make this relationship clearer by
experimenting with a 3-dimensional model for the history panel. Users also expressed
interest in the history mode as a means to revisit past online interactions.CONCLUSION & FUTURE WORKWe have presented an overview of Chat
Circles, an abstract graphical interface for synchronous conversation. One of the main
research questions in this work refers to the development of a graphical interface that
creates a richer environment for online discussions. Unlike existing graphical chatroom
environments, Chat Circles does not make use of avatars. Instead, it provides graphical
support of social cues such as turn-taking and activity level that help make online
conversation a more transparent medium for social cues present in real interactions. In the conversational interface, we hope to demarcate different parts of the background in order to allow for distinct modes of conversation. This way, the same screen will support, conversations that are being recorded for archival purposes as well as conversations that won't bear any records at all. We believe that this delimitation of differing sections of the background will happen through the discriminate use of color. We want to implement a three-dimensional (3D) version of the archival interface so that location as well as time and hearing range can be visualized simultaneously. Depending on the viewpoint used to render this 3D space, one will be able to see different patterns in the conversation. By capturing users' moving locations on the screen, this new version of the Conversation Landscape will generate interesting "weaving" patterns as users rearrange their circles around different parts of the conversational interface. Users will be able to zoom in or out of the 3D model. Zooming in will allow for a closer look at individual postings whereas zooming out will allow for immediate reading of both the length of the conversation as well as the distinct clusters of activity. We are considering adding a content-based notification system to Chat Circles. This feature will operate much in the mode of the "cocktail party effect" - the ability to focus one's listening attention on a single talker among a cacophony of conversations and background noise [2] . Here, a person's attention is automatically geared towards a conversation because of some keyword such as the person's name. Keywords that are of interest to the user will come into focus as they appear on the screen, even if they happen to be located outside the hearing range of the user. This will further enforce the openness of the conversational interface in the sense that people will be able to "overhear" words coming from other locations on the screen. Our system is nearly at the stage when we will begin formal user testing. As with any attempt to innovate the application of UIs, our approach to the interface design in Chat Circles raises several questions about the motivations for and consequences of its use. One of the main questions we hope to tackle is how location patterns will develop in a graphical chatroom environment that does not make use of avatars. Studies on how people move and choose to place themselves in urban spaces [10]. show that, there are reasons for the patterns - no matter how awkward they may seem - that develop in any public physical location. Is the same conclusion possible on a location-meaningful online system? It would be interesting to keep track of the spatial distribution of people on the screen over time to understand, for example, if people prefer corner spaces as opposed to the center of the screen and, if so, why that is the case. Another interesting question is whether cultural differences in turn-taking styles will emerge in the archival interface. ACKNOWLEDGMENTSForemost, we would like to thank Rodrigo Leroux, Matthew Lee and Grace Lee for their great work in the deployment of the second version of Chat Circles. Our many thanks to Natalia Marmasse - for the help and inspiration - and Karrie Karahalios for the discussions about the project. We also thank the Digital Life and Things That Think consortia of the MIT Media Laboratory for their support of this work.
|
|||